Jednoduchá editace obsahu
V našem systému upravujete web přímo na stránce. Kliknete na prvek, který chcete upravit, a veškeré změny se ihned zobrazí. Přidávejte rozložení, texty, galerie, portfolia, kontaktní formuláře, a uvidíte ihned vše tak, jak to uvidí návštevníci webu ®
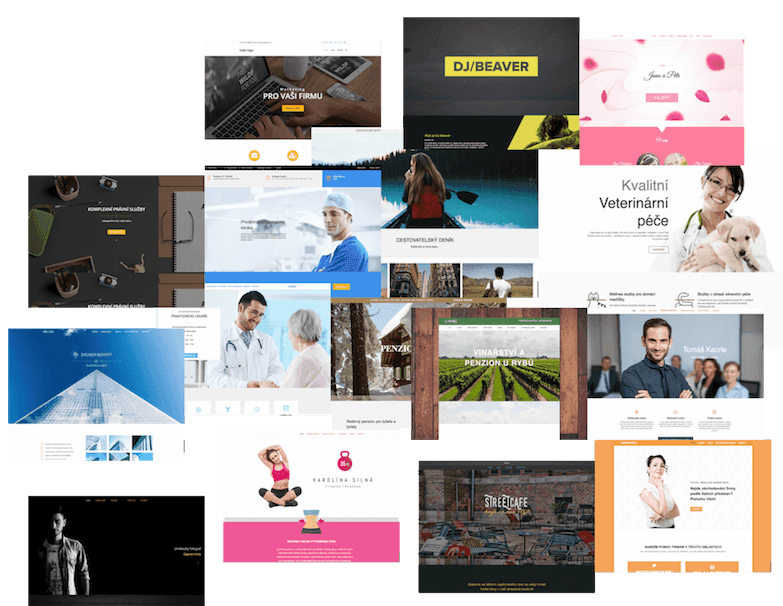
50+ demo webů
Vyberte si některý z našich ukázkových webů a na jedno kliknutí získejte identický web, který můžete ihned začít upravovat.
Neomezené možnosti nastavení
Chcete změnit hlavní barvu webu, použít na pozadí řádku video, změnit font obsahu a nadpisů, barvy ikon, změnit rozložení navigace, přidat speciální objednávkový formulář, přidat animovaný slider? To vše a mnohem více vytvoříte v našem systému během několika kliknutí.
JEDINEČNÝ ZPŮSOB TVORBY WEBU
V našem systému najdete desítky skvělých funkcionalit. Podívejte se na některé z nich!


NÁŠ TÝM
Se skvělým týmem se dají dělat skvělé věci. Seznamte se s lidmi, kteří pracují na tom, aby tvorba webu byla ještě jednodušší a kreativnější!

Václav Greif

Tomáš Greif

Sabina Šenkýřová

Karolína Kurková

Tomáš Krasničan
